Jak stworzyć projekt i zarządzać nim przez aplikację internetową? (Twinkly PRO)
Opis sekcji “Projekty” w aplikacji internetowej
Dotyczy tylko wszystkich urządzeń Twinkly PRO.
[Ta funkcja nie jest dostępna dla Twinkly Plus i Twinkly].
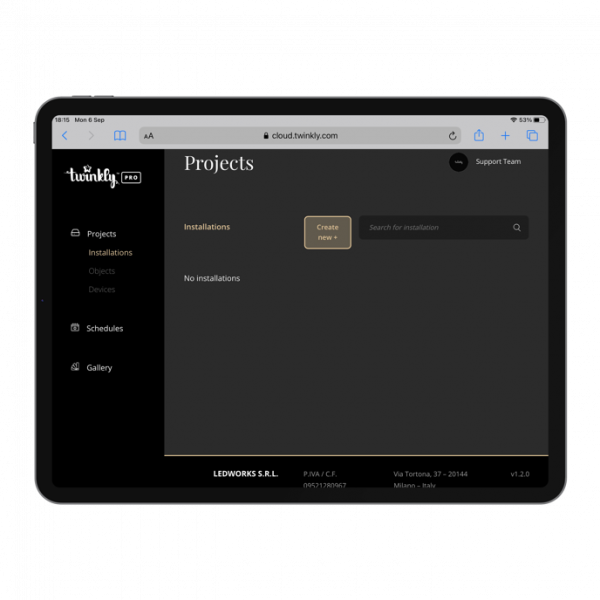
Pierwsza pozycja w menu bocznym aplikacji internetowej to Projekty:

Ta sekcja jest podzielona na:
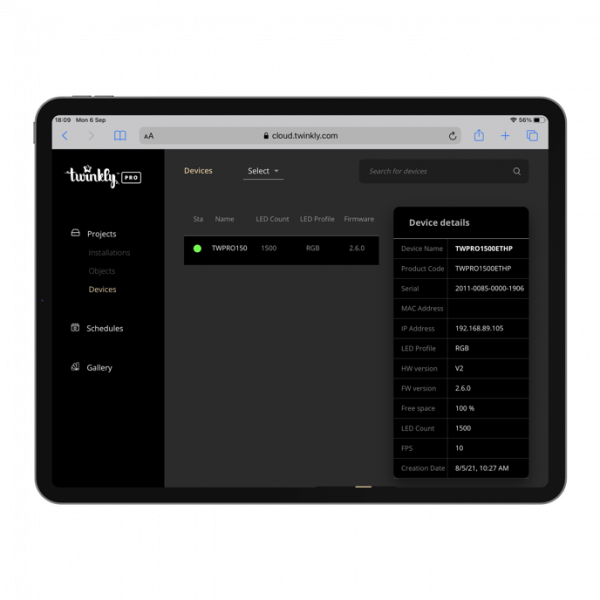
Urządzenia (Devices)
W ramach Urządzeń, można znaleźć listę produktów kompatybilnych z Twinkly Pro WebApp .
Twinkly Pro Ethernet Controller Box, Twinkly Pro Controller 1500 Eth i Twinkly Pro Power Line Controller.
Zawiera ona szczegóły techniczne każdego z urządzeń, jak również ich status, czy są podłączone do chmury.

Wybierając urządzenie, po prawej stronie ekranu pojawia się okno Device Details, które zawiera wszystkie informacje dostępne dla tego konkretnego urządzenia:
- Device Name (Nazwa urządzenia)
- Product Code (Kod produktu)
- Serial (Numer seryjny)
- MAC Address (Adres MAC)
- IP Address (Adres IP)
- LED Profile (Profil LED)
- HW version (Wersja sprzętowa)
- FW version (Wersja FW)
- Free space (Ilość wolnego miejsca)
- LED Count (Ilość LED)
- FPS (FPS)
- Creation Date (Data utworzenia)
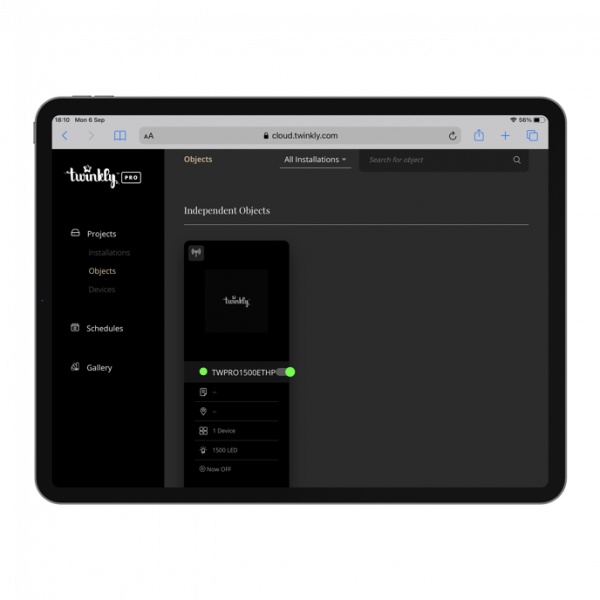
Obiekty
Obiekty są grupami urządzeń i są tworzone w aplikacji mobilnej, za pomocą funkcji grupowania, ikony linku w prawym górnym rogu listy urządzeń.
Grupy pozwalają na współpracę wielu urządzeń i rozszerzają praktycznie efekty świetlne na tym samym ustawieniu, również jeśli są wykonane przez oddzielne Urządzenia.
Aby utworzyć Grupę, Object w aplikacji webowej, otwórz aplikację mobilną, a następnie wejdź do menu “Urządzenia”, dotykając ikony w kształcie diody LED.
Kliknij na symbol “link” w prawym górnym rogu ekranu, aby wybrać rodzaj grupy, którą chcesz utworzyć
Wybierz urządzenia, które chcesz połączyć w grupę
Nazwij swoją Grupę jak chcesz (będzie to przydatne do ich rozróżnienia w późniejszym czasie)

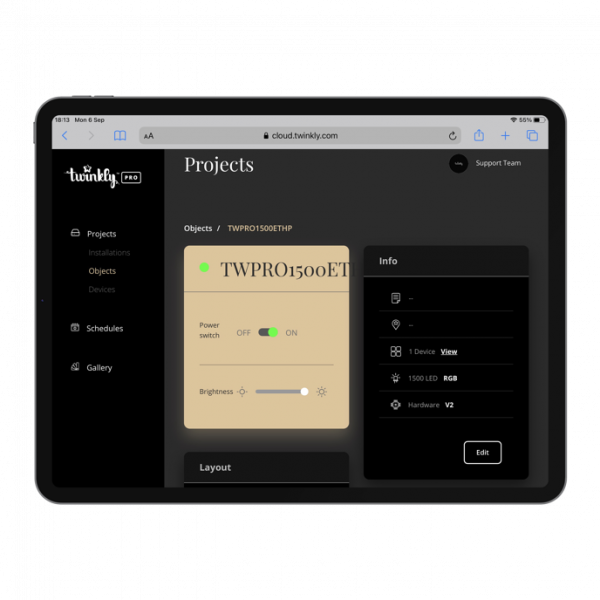
Wybierając obiekt, z którym chcesz pracować, pojawi się ekran z różnymi polami:
Pierwsze, wyróżnione przez nazwę obiektu, jest podstawowym panelem kontrolnym z przyciskiem włącznika i regulowanym paskiem jasności.
Info, zawiera szczegóły dotyczące grupy, takie jak liczba urządzeń wchodzących w jej skład, łączna ilość diod LED, rodzaj sprzętu, itp.
Repozytorium Layout zawiera układ grupy, przyjęty przez mapowanie urządzeń, aby działał bezpośrednio na diody LED, gdy są one rozmieszczone.
Zamiast tego, repozytorium Currently Playing pozwala zobaczyć, także zdalnie, jakie efekty są w danej chwili odtwarzane na obiekcie.

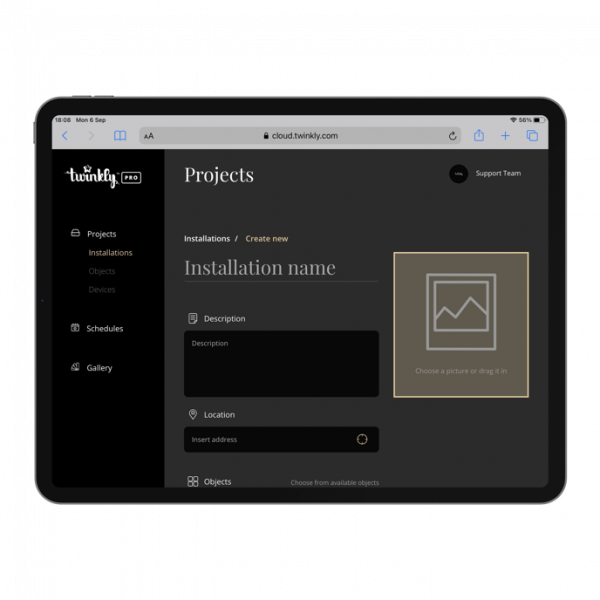
Instalacje
Instalacje to grupy Obiektów, które odtwarzają ten sam efekt w sposób zsynchronizowany.
Musisz je tworzyć bezpośrednio w aplikacji internetowej, ponieważ jest to ekskluzywna funkcja dostępna tylko dla niej, klikając na przycisk Utwórz nowy.

Ponadto, tutaj znajduje się przegląd pozostałych elementów/funkcji:
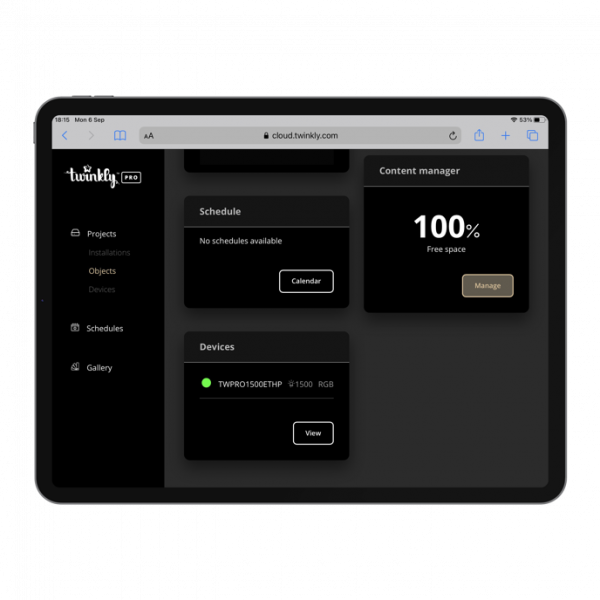
- Shedules (Harmonogramy) zawierają informacje o ewentualnych programach na Obiekcie
- Devices (Urządzenia) zawiera szczegółowe informacje na temat produktów w grupie lub obiekcie
- Last Known (Ostatni znany efekt) to podgląd ostatniego efektu odtworzonego na obiekcie
- Content Manager (Menadżer efektów) to pole, w którym znajduje się liczba efektów zainstalowanych (poprzez aplikację mobilną) na obiekcie oraz procent pozostałej pojemności.